Spring Boot Layout 관련 패키지
Spring Boot Layout 관련 패키지
소개
Spring Boot Layout을 위한 패키지를 추가하여 레이아웃 페이지(마스터 페이지)를 만드는 방법을 알아봅니다.
따라하기
(1) Web, Thymeleaf 패키지가 포함된 JavaCampus 프로젝트 또는 기본 스프링 부트 프로젝트를 생성하고, pom.xml에 thymeleaf-layout-dialect 패키지를 추가합니다. pom.xml 파일의 최소 모양은 다음 코드를 참고하세요.
<코드> pom.xml
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies></코드>
(2) shared 폴더(또는 원하는 폴더에) _layout.html 파일을 만들고 다음과 같이 코드를 작성합니다.
<코드> /templates/shared/_layout.html
<!DOCTYPE html>
<html lang="en" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>헤더</h1>
<div layout:fragment="content">
<p>Changing contents</p>
</div>
<h1>푸터</h1>
</body>
</html>
</코드>
(3) Home 컨트롤러의 뷰 페이지를 담당할 index.html 문서를 다음과 같이 작성합니다.
<코드> /templates/index.html
<!DOCTYPE html>
<html lang="en" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="shared/_layout">
<body>
<div layout:fragment="content">
내용만 들어오는 곳
</div>
</body>
</html>
</코드>
(4) HomeController.java 이름으로 Home 컨트롤러를 작성 후 index 액션 메서드를 다음과 같이 작성합니다.
<코드> HomeController.java
package com.hawaso.javacampus;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
//@RequestMapping("/")
public class HomeController {
@GetMapping("/")
public String index() {
return "index";
}
}
</코드>
(5) 프로젝트를 실행 후 레이아웃이 적용된 index 페이지를 확인합니다.
<실행>

</실행>
(6) 자바스크립트 포함를 포함할 때에는 th:block 태그를 사용합니다. 변경된 레이아웃 페이지는 다음과 같습니다.
<코드> _layout.html
<!DOCTYPE html>
<html lang="en" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>헤더</h1>
<div layout:fragment="content">
<p>Changing contents</p>
</div>
<h1>푸터</h1>
<th:block layout:fragment="script"></th:block>
</body>
</html>
</코드>
(7) 따로 자바스크립트 코드를 만들지는 않았지만, JavaScript 파일을 호출하는 코드가 적용된 index 페이지입니다.
<코드> index.html
<!DOCTYPE html>
<html lang="en" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="shared/_layout">
<body>
<div layout:fragment="content">
내용만 들어오는 곳
</div>
<th:block layout:fragment="script">
<script th:src="@{/js/site.js}"></script>
</th:block>
</body>
</html>
</코드>
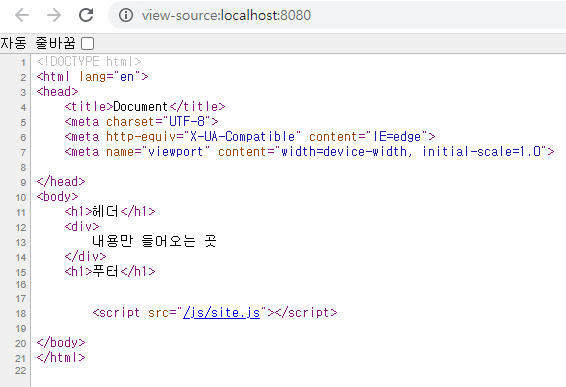
(8) 실행 소스를 확인하면 script 블록이 추가됨을 확인할 수 있습니다.
<실행>

</실행>
(9) 만약, 레이아웃(_layout.html) 페이지에 들어가는 또 다른 부분 페이지(컴포넌트)를 따로 구성할 수도 있습니다. 다음 그림과 같이 views 폴더에 shared 폴더를 두고 이곳에 _header.html과 _footer.html 페이지를 생성할 수 있습니다. 둘 다 헤더 영역과 푸터 영역을 담당하는 간단한 한 줄 짜리 페이지입니다.
<실행>

</실행>
(10) _header.html 페이지는 다음과 같습니다.
<코드> _header.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Header</title>
</head>
<body>
<div th:fragment="header">
<header>
<div>
Header & Menu 내용 들어오는 곳
</div>
</footer>
</div>
</body>
</html></코드>
(11) _footer.html 페이지는 다음과 같습니다.
<코드> _footer.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Footer</title>
</head>
<body>
<div th:fragment="footer">
<footer>
<div>
© Copyright 내용 들어오는 곳
</div>
</footer>
</div>
</body>
</html>
</코드>
(12) 다시 변경된 _layout.html 파일의 내용입니다.
<코드> _layout.html
<!DOCTYPE html>
<html lang="en" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃 페이지(마스터 페이지)</title>
</head>
<body>
<h1>헤더</h1>
<div th:replace="views/shared/_header :: header">헤더 내용 들어오는 곳</div>
<div layout:fragment="content">
<p>변경될 본문 영역</p>
</div>
<h1>푸터</h1>
<div th:replace="views/shared/_footer :: footer">푸터 내용 들어오는 곳</div>
<th:block layout:fragment="script"></th:block>
</body>
</html>
</코드>
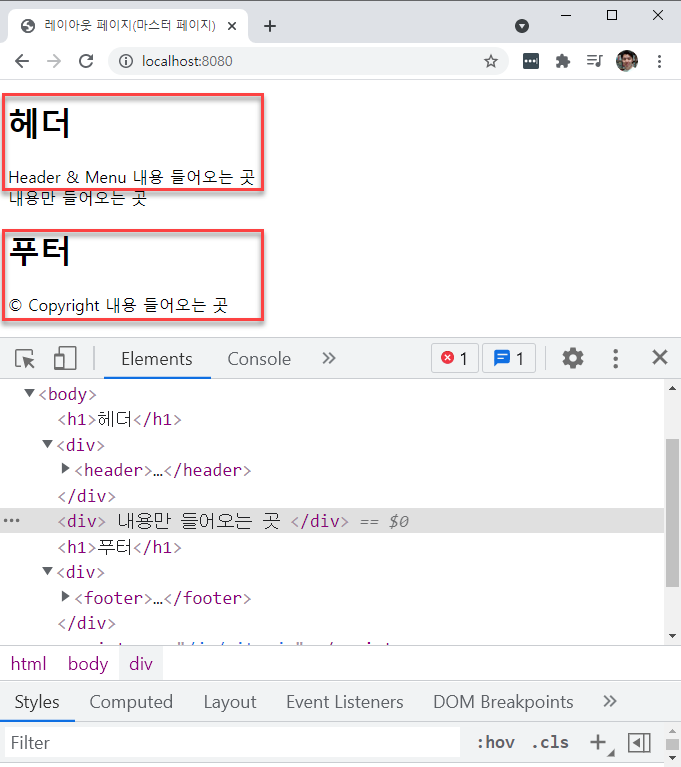
(13) 레이아웃과 헤더 그리고 푸터가 포함된 최종 만들어진 index.html 페이지의 실행 결과는 다음과 같습니다.
<실행>

</실행>
마무리
현재 실습을 마무리하면, 스프링 부트에서 부분 페이지 및 전체 레이아웃을 담당하는 페이지를 구현할 수 있습니다.
끝.
Comments
Comments are closed